免費微信小程序開發視頻教程大全
來源:領眾品牌 查看次數: 發表時間:2018-12-14 10:19:47最近發現很多的朋友都在找微信小程序開發視頻教程,今天我個人也在網上找到了很多的免費微信小程序開發視頻教程大全,涵蓋了從小程序初級、中級、高級實例開發視頻教程,因為都是從第三方搜集的,大家可以通過下面的鏈接進入百度云盤查看、或下載視頻教程。

1、什么是微信小程序?(視頻)
- 1 開篇及課程特色介紹
- 2 直觀感受一下微信小程序
- 3 小程序適合做什么樣的應用
- 4 對開發者的影響
- 5 學習基礎
- 6 小作業

2、微信小程序環境大件與開發工具視頻介紹
- 1 開篇介紹及下載工具
- 2 小程序目前情況及限制
- 3 小程序開發工具介紹
3、從一個簡單的“歡迎”頁面開始小程序視頻教程之旅
- 1 本章內容簡介
- 2 官方種子項目介紹與小程序的文件結構
- 3 新建我們自己的項目:ReaderMovie
- 4 開始制作項目啟動頁
- 5 制作項目啟動頁(上)之自適應單位:RPX
- 6 制作項目啟動頁(中)之樣式與彈性盒子模型
- 7 制作項目啟動頁(下)之小程序app.json基礎配置
- 8 9 10 擴展。有時間整理上傳

4、第二個頁面:新聞閱讀列表視頻教程
- 1 第四章課程簡介
- 2 真機運行小程序及小程序開發者后臺簡介
- 3 使用Swiper組件構建輪播圖
- 4 構建新聞列表 上
- 5 構建新聞列表 下
- 6 js文件結構與Page頁面的生命周期
- 7 {數據綁定}基礎
- 8 {數據綁定}擴展
- 9 使用列表渲染wx-for改寫新聞列表
- 10 小程序的事件機制(冒泡與非冒泡) 上
- 11 小程序的事件機制(冒泡與非冒泡) 下
五、小程序的模版化與模塊兒化視頻教程
- 1 將業務中的數據分離到單獨的數據文件中
- 2 使用require方法加載js模塊兒文件
- 3 template模塊的使用
六、構建新聞詳情頁面視頻教程
- 1 從文章列表跳轉到新聞詳情頁面、
- 2 先靜后動,構建新聞詳情頁面樣式
- 3 配置全局導航欄顏色
- 4 使用數據填充新聞詳情頁面
- 5 緩存Storage的基本用法
- 6 使用緩存實現文章收藏功能
- 7 交互反饋
- 8 操作反饋
- 9 交互反饋
- 10 同步異步方法對比
- 11 palyBackgroundAudio音樂播放基本實現
- 12 加入不同的音樂,個性化音樂播放
- 13 監聽播放事件完善音樂播放
- 14 應用程序生命周期
- 15 繼續完善音樂播放
- 16 音樂播放最終章
- 17 真機如何清楚緩存與template內路問題
七、開始制作電影資訊頁面小程序視頻教程
- 1 Banner輪播圖跳轉文章詳情
- 2 補充內容:tap選項卡課前準備
- 3 給項目加入tap選項卡
- 4 完善tap選項卡
- 5 補充:為什么redirectTo不出現選項卡
- 6 電影頁面嵌套template分析
- 7 3個嵌套template標簽實現
- 8 stars template的樣式實現
- 9 movie template 的樣式實現
- 10 movie-list template的樣式實現
- 11 RESTful API簡介及調用豆瓣API
- 12 獲取正在熱映、即將上映和top250的數據
- 13 電影頁面數據綁定 上
- 14 電影頁面數據綁定 下
- 15 星星評分組件的實現
- 16 更換電影分類標題
八、更多電影及電影搜索頁面的實現
- 1 更多電影頁面的編寫思路
- 2 動態設置導航欄標題
- 3 更多電影頁面加載數據
- 4 實現movie-grid template
- 5 實現上滑加載更多數據
- 6 設置loading狀態
- 7 實現下拉刷新數據
- 8 backgroundColor
九、構建電影詳情頁面
- 1 電影搜索頁面構建 上
- 2 電影搜索頁面構建 下
- 3 tabbar的圖片路徑不要使用絕對路徑
- 4 修復音樂播放完成后圖標狀態
- 5 編寫電影詳情頁面 上
- 6 編寫電影詳情頁面 下
- 7 圖片的縮放與裁剪
- 8 新版本更新后的補充章節
- 9 編寫電影詳情頁面骨架
- 10 完成電影詳情頁面 上
- 11 完成電影詳情頁面 下
- 12 小程序Q&A
十、 Form表單類組件與Map地圖組件
- 1 form之switch組件
- 2 form之slider組件
- 3 form之radio組件
- 4 form之checkbox組件
- 5 form表單提交
- 6 map組件
上面十章節小程序開發視頻教程 觀看地址:https://pan.baidu.com/s/1ximKaZ6ggPS6MDu57NvElw 密碼:p35h
十一、微信小程序App實戰開發視頻教程
- 微信小程序實戰開發.mp4
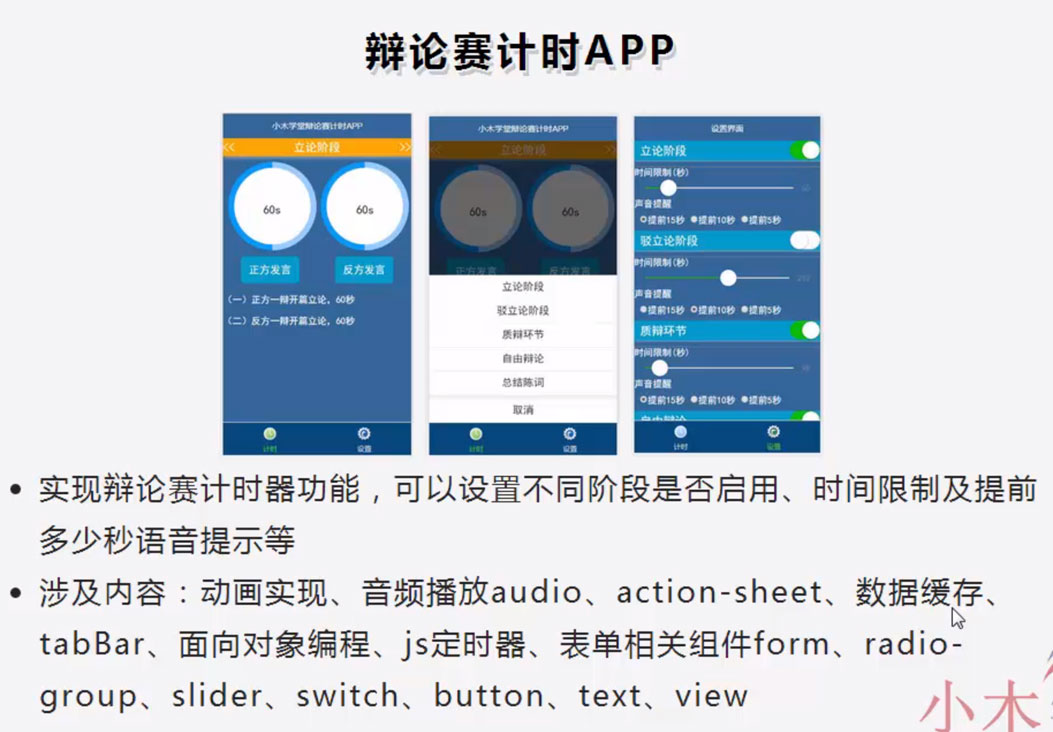
- 微信小程序實戰-辯論賽計時器.mp4
- 微信小程序-天氣App.mp4
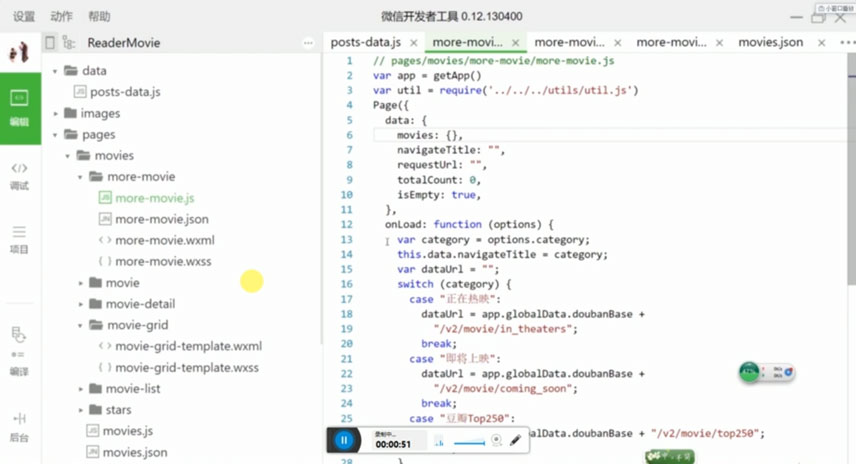
- 微信小程序-電影App.mp4
觀看地址:https://pan.baidu.com/s/1pGlDdLUNq5FAbHkAgrkk2Q 密碼:8b3n

作者:一名
12年資深網站設計師 前端交互開發工程師相關文章:
-
 微信小程序開發入門教程! Demo下載
微信小程序開發入門教程! Demo下載
2022-2017年微信小程序在微信的發力下,受到了廣大的用戶親睞,作為廈門微信開發公司我們又是怎么第一時間熟用小程序開發的呢?今天就教教大家關于微信小程序的入門教程,快速學習、新
2022-07-24 -
 微信公眾平臺開發入門教程
微信公眾平臺開發入門教程
在這篇微信公眾平臺開發教程中,我們假定你已經有了PHP語言程序、MySQL數據庫、計算機網絡通訊、及HTTP/XML/CSS/JS等基礎。 我們將使用微信公眾賬號方倍工作室作為講解的例
2022-04-25 -
 小程序開發需要用到什么語言?WXML WXSS JS
小程序開發需要用到什么語言?WXML WXSS JS
小程序開發語言如下: a、JSON WXML WXSS JS(前端) b、php .NET(后端接口語言) 開發小程序我們需要用到什么樣的程序語言呢?開發小程序在微信的開發檔中都有說明,其實小
2018-11-20
