2013年網頁設計色彩流行趨勢
來源:領眾品牌 查看次數: 發表時間:2013-05-16 12:19:312013年網頁設計色彩流行趨勢
就像所有其他元素的網頁設計,顏色調色板趕時髦,是不斷發展的。今年的色彩趨勢正在等他們是引人注目的,亮色和霓虹燈結合灰度增加一些活力,干凈、現代風格,而柔和的調色板借給一個柔軟到好玩的,卡通的設計。和一頭線,顏色阻塞在任何色調一直熱情地就業。
關于這新的什么是未來顏色的趨勢,是他們都結合無縫與UI考慮,幫助區分重要的元素和拆分部分以及傳送風格或情緒。
四對2013年的趨勢
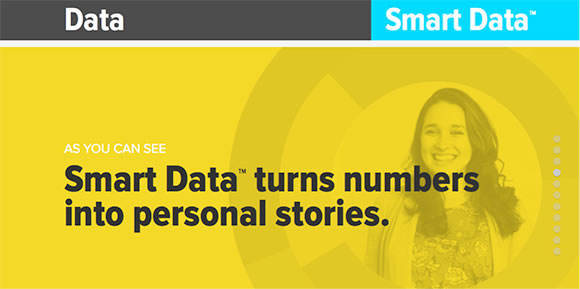
1。灰度級與明亮的口音
圖一
這種配色方案流行較晚而且顯而易見,為什么呢:僅有幾個明亮的色調吸引眼球,很容易區分重要的信息和互動元素。和簡單和控制這給設計使得拋光的結果與一個偉大的用戶體驗。
在這個網站設計、綠松石、珊瑚顏色交替在定義部分,圖像,和翻轉,創造一個干凈的和直觀的設計,指導注意力主要通過其大膽的和有效的配色方案。
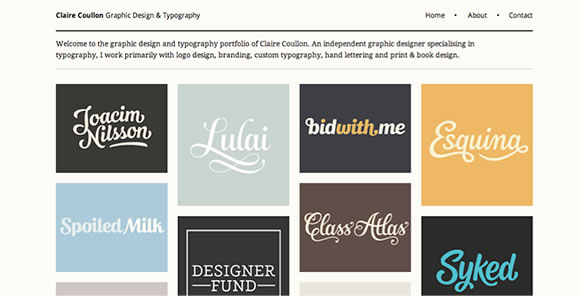
2。柔和的蠟筆色彩設計

在另一端頻譜的顏色趨勢奠定了新一波的設計,軟功能混合的,中性色調和輕型彩筆。這種趨勢都是關于創建一個氛圍讓人感覺柔軟和友好,我們可以經常在伴著可愛卡通的矢量插圖中,手繪設計的字體。
這個例子是一個完美的交匯的調色板和有機排版,這樣一個自然匹配。有非常多的不同的顏色被使用,但是因為他們都是這樣的軟色調效果區分主題添加微妙而不致視覺壓倒性的。
3。霓虹燈和亮色

盡管現在一段時間霓虹燈是一個重大趨勢在時尚和室內設計,它仍然是一個新鮮而有趣的存在網頁設計上。80年代復興它只是其中的一部分,被納入所有不同類型的設計中較晚。
霓虹燈的顏色看起來很好當相互結合,這樣的網站顯然的證明他們也可以混合在其他亮色為一看這同樣也是有趣的,但更具體的視覺參考。
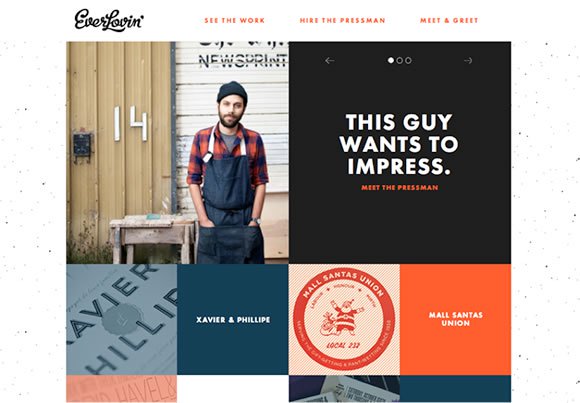
4。顏色阻塞

現在的趨勢是結合其他顏色的趨勢。色也追根溯源到時裝設計,和它的一樣多功能是功能。它并不是真的關于使用任何顏色尤其是;目的是使用領域的顏色來定義脆類別,部分,或單一的元素。
一個更大的運動的一部分對平面向量的設計,顏色阻塞是一種強大的看,可以經常站在為插圖或其他圖形的治療,所以它是一個偉大的選擇,極簡主義的設計。
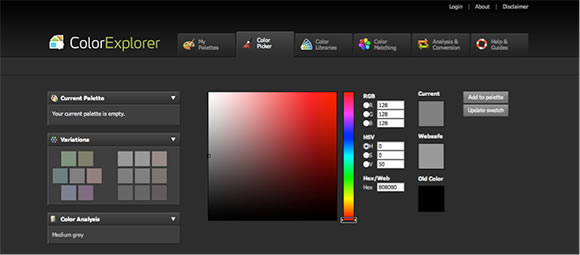
使用顏色工具來調整趨勢
如果你猶豫跳入其中的一些新趨勢,你可能會受益于下面的一個工具,這可以幫助你制定一個一致的和可行的調色板,同時仍然允許你玩耍和嘗試不同的色調。
顏色Explorer提供了一組全面的工具,如顏色提取、匹配和轉換,所以很容易創建有趣的調色板,完美的平衡和網絡安全的引導。
使用顏色匹配工具改變RGB比率,色相、飽和度和明度,選擇不同的組合算法,比如模擬或吐互補顏色查看選擇的協調變化。這個工具是最完美的資源,如果你要去一看,使用大量的柔和的蠟筆。

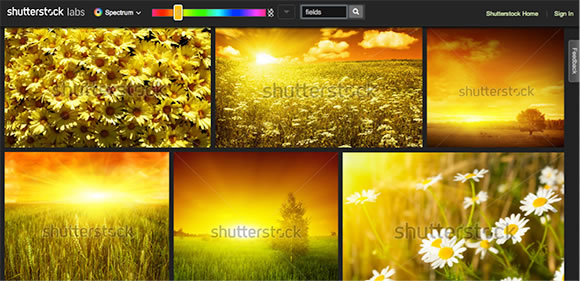
顏色之類的光譜
通過攝影調色板它總是一個看起來很好的網站。引人注目的效果可以通過顏色顯示圖像,但對于一個更具風格的選擇,重要的是能夠找到意象與完美的顏色為您的項目。
使用這個工具作為一種快捷方式到搜索圖片的顏色和關鍵字,或使用相同的功能,TinEye的圖片來自知識共享。他們都是偉大的資源尋找意象,很好的符合一個小選擇明亮的顏色或霓虹。

一個最簡單的方法讓任何網站看起來新鮮的和最新的是確保它在趨勢與它的顏色方案。所以不要猶豫地玩著新思想;今年的調色板將看起來不錯是基于堅實的原則,做到細微的修改,只要網站在設計過程中運用到。

作者:一名
12年資深網站設計師 前端交互開發工程師