10個(gè)在線學(xué)習(xí)HTML5的國(guó)外網(wǎng)站
來源:領(lǐng)眾品牌 查看次數(shù): 發(fā)表時(shí)間:2013-05-28 17:33:37如果你還沒有聽說過,HTML5網(wǎng)頁(yè)的風(fēng)暴!在目前正在發(fā)展,由專家為我們提供的網(wǎng)頁(yè)設(shè)計(jì)師和開發(fā)人員真棒新的革命性的網(wǎng)頁(yè)功能!
HTML5背景資料
對(duì)于那些你誰是新的HTML5,這里是一些快速的背景信息,讓你加快速度。
HTML5是新的語言在互聯(lián)網(wǎng)上呈現(xiàn)內(nèi)容(在寫這篇文章的時(shí)候,它仍處于測(cè)試階段,但很快就在2012年發(fā)布)。
HTML5帶來的新功能,因此很容易將視頻,音頻,字體,拖動(dòng)和拖放,Web圖形和動(dòng)畫到您的網(wǎng)頁(yè)。
HTML5是向后兼容的,不用擔(dān)心你的舊設(shè)計(jì)HTML 4或XHML1中,他們將工作一樣的!
jQuery的開始?xì)⒑﹂W存,HTML5將完成它的肯定。

HTML5的在線工具和資源
許多網(wǎng)頁(yè)設(shè)計(jì)師不知道,有一些很好的在線工具和資源網(wǎng)頁(yè)設(shè)計(jì)師一定要充分利用,以幫助創(chuàng)建這些新的創(chuàng)新設(shè)計(jì),并保持領(lǐng)先地位的領(lǐng)域!我們已經(jīng)收集了10個(gè)最好的在線HTML 5工具和資源的網(wǎng)頁(yè)設(shè)計(jì)師。享受!
在線雪碧盒工具
圖像壓縮是所有的憤怒,這些天在“雪碧”,并把所有的圖像都將增加你的圖像轉(zhuǎn)換和加載時(shí)間的速度。在線雪碧箱工具可以幫助你設(shè)計(jì)你的圖像轉(zhuǎn)換成精靈,使用這真棒的jQuery,CSS3和HTML5工具。
![]()
在線3D草圖工具
這絕不是普通的草圖繪制工具,它使用的HTML畫布創(chuàng)建3D繪圖。在3D旋轉(zhuǎn)畫布,你需要按住空格,然后用光標(biāo)水平拖動(dòng)。您也可以使繪圖虛線振動(dòng)和借鑒。很酷。

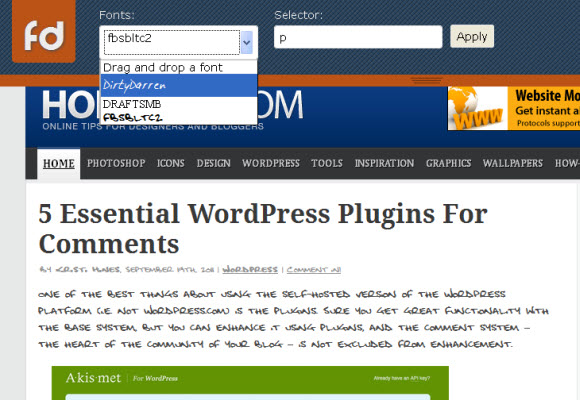
在線字體檢驗(yàn)工具
作為一名設(shè)計(jì)師,選擇一個(gè)體面的字體可以是一個(gè)艱難的過程!使用這個(gè)真棒字體書簽立即查看任何一個(gè)新的字體,在不改變?nèi)魏蜨TML或CSS網(wǎng)頁(yè)!HTML5的利用電源和@ font-face的的font.ttf文件拖動(dòng)到頂部的工具欄,它們將出現(xiàn)在列表中快速查看。有數(shù)百個(gè)免費(fèi)的網(wǎng)站,只要輸入“”到谷歌的免費(fèi)字體

在線速度素描工具
速度草圖是一個(gè)獨(dú)特的在線HTML5畫布上繪圖工具,您可以創(chuàng)建奇怪的看網(wǎng)頁(yè)一樣的東西。我做了一個(gè)快速(在截圖),但我敢肯定,你的網(wǎng)頁(yè)設(shè)計(jì)師用這樣的工具可以發(fā)揮創(chuàng)造性和創(chuàng)造的東西相當(dāng)真棒。

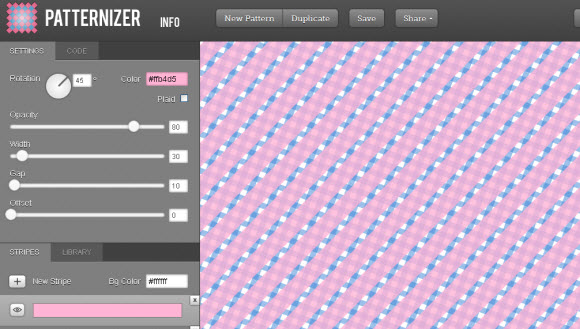
在線模式生成工具
這個(gè)在線工具:水災(zāi),是相當(dāng)有用的,當(dāng)它涉及到創(chuàng)建頁(yè)面和頭背景甚至標(biāo)題背景的網(wǎng)頁(yè)設(shè)計(jì)師。我使用的HTML畫布的力量,為您提供模式您尋找在幾秒鐘!它有成堆的選擇,是很容易使用!偉大的東西。

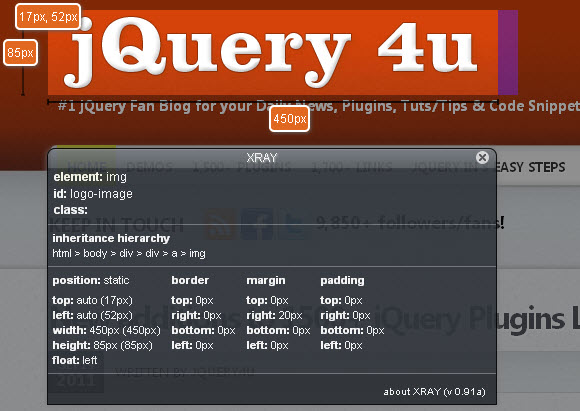
在線X射線工具
隨著在線X光工具可以快速查看任何網(wǎng)頁(yè)上點(diǎn)擊一個(gè)按鈕的頁(yè)面元素的細(xì)節(jié)!在其網(wǎng)站上,只需拖動(dòng)書簽到您的書簽,瀏覽網(wǎng)頁(yè),你要分析單擊“X射線bookmar的”,然后單擊頁(yè)面上的任何元素。它也可以處理HTML5元素如帆布,并為您提供設(shè)計(jì)你需要的信息。

在線Automatoon(動(dòng)畫)工具
Automatoon是純粹的HTML5。由于沒有使用閃光燈,動(dòng)畫將發(fā)揮就好了iPhone手機(jī),ipad,Android設(shè)備,以及所有常見的Web瀏覽器。真棒atoon的!

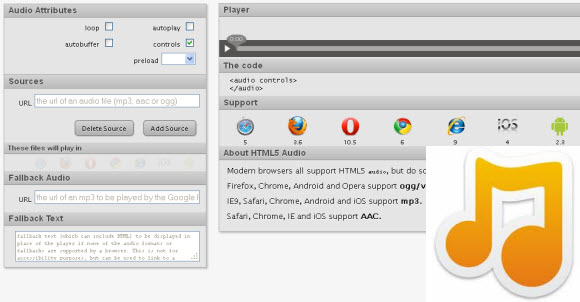
在線HTML5音頻制作工具
我覺得與音頻標(biāo)簽在HTML5中,我們將開始看到越來越多的網(wǎng)站利用音頻電源引入。這是一個(gè)在線的音頻制造商的工具,它可以幫你介紹HTML5提供的新的音頻功能。還有一個(gè)在線HTML5視頻廠商的工具做了類似的事情。

在線SVG HTML5畫布工具
大多數(shù)矢量藝術(shù)包(插圖,在Inkscape等)可以導(dǎo)出為SVG(可縮放矢量圖形),并到它的HTML5畫布相當(dāng)于這個(gè)工具,你可以轉(zhuǎn)換你的SVG文件。

鉻阿賈克斯動(dòng)畫工具
HTML5的供電網(wǎng)絡(luò)為基礎(chǔ)的動(dòng)畫套房(已經(jīng)從它的Flash IDE另類的)。現(xiàn)在它是一個(gè)在線和離線工作的動(dòng)畫cross-platform/cross-format工具!你需要安裝谷歌Chrome,看到一個(gè)快速的視頻教程,讓你開始。HTML5動(dòng)畫初學(xué)者的絕佳工具。


作者:一名
12年資深網(wǎng)站設(shè)計(jì)師 前端交互開發(fā)工程師相關(guān)文章:
-
 我們能用HTML5 Canvas做什么?
我們能用HTML5 Canvas做什么?
最近在國(guó)外問答網(wǎng)站Quora上,許多開發(fā)者對(duì)于HTML5 Canvas元素的實(shí)用性進(jìn)行了一系列探討。Canvas非常靈活,能夠很好地融合JavaScript代碼并在瀏覽器內(nèi)繪制華麗的圖形。Canvas究
2013-05-28
