微信小程序開發流程詳細?免費教程
認證:領眾品牌官方帳號 查看次數: 發表時間:2020-12-16 16:37:58我想要開發一個小程序不清楚詳細流程是怎么樣,這里你只要通過這篇免費教程就可以了解清楚了。
其實整個小程序開發流程是很簡單的下面我們一步步來為大家講清楚下。
目錄
我們通過下面6個步驟來免費教會大家如何開發一個自己的微信小程序
申請開通小程序
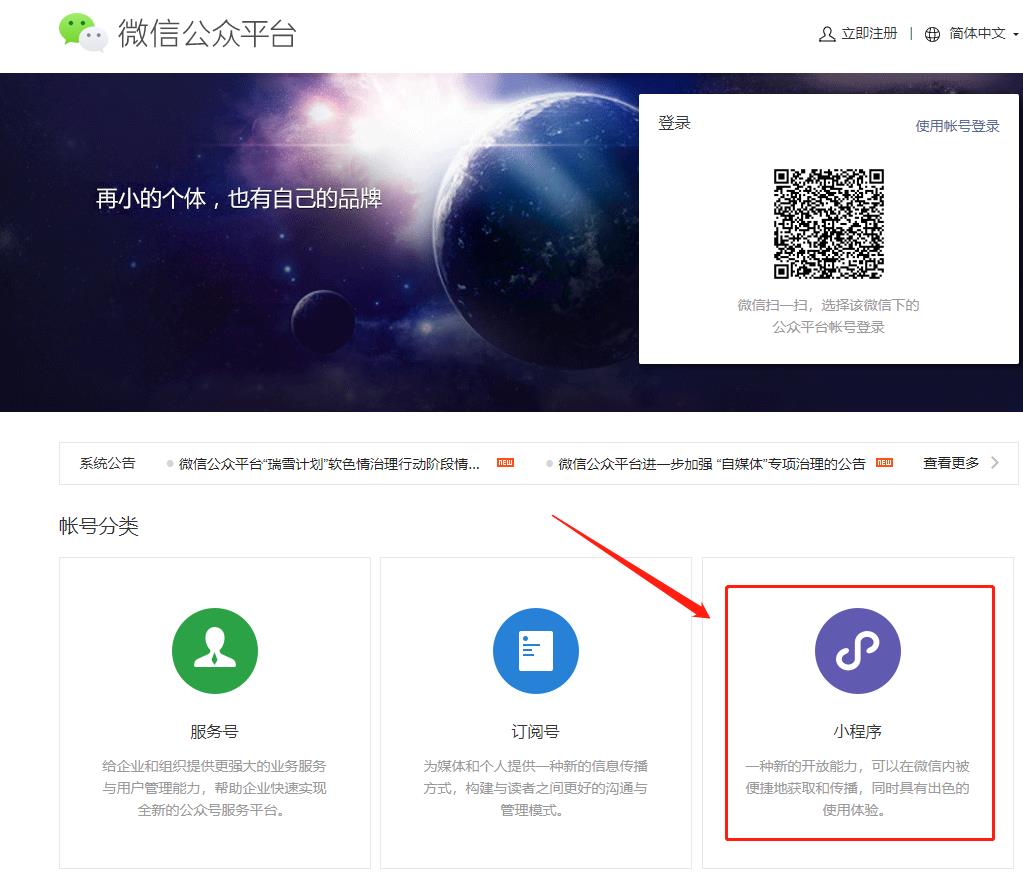
在開發微信小程序之前,我們需要通過“https://mp.weixin.qq.com/”進行注冊申請一個小程序;
如下圖

下載微信小程序開發工具
如果你要開發小程序需要用到微信為我們提供的工具軟件。
下載地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
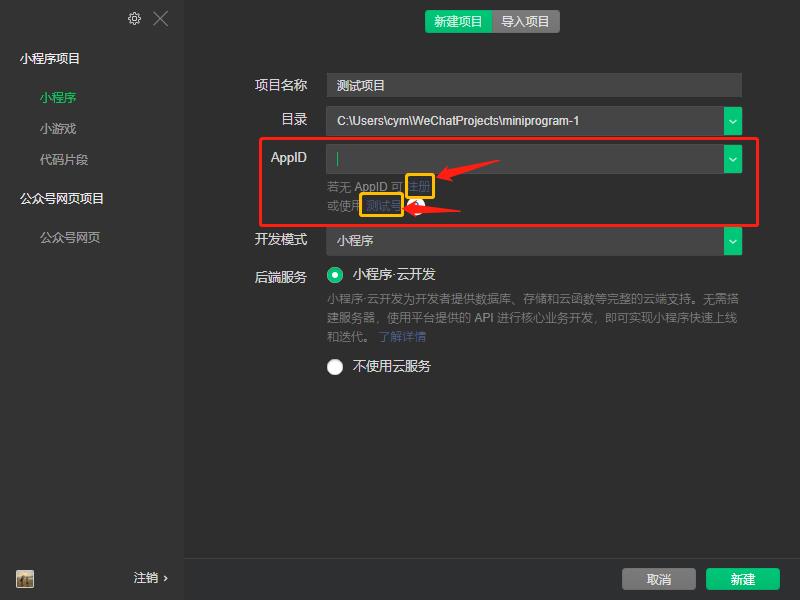
根據自己的系統進行下載安裝,安裝好后的界面如下圖:

在這里如果你還沒有APPID可注冊一個,同上面“申請開通小程序”注冊流程。如果你只是要學習下可以直接用測試號;
創建一個小程序
其實創建一個小程序很簡單,填寫好項目名稱、APPID就可以了。如上圖所示
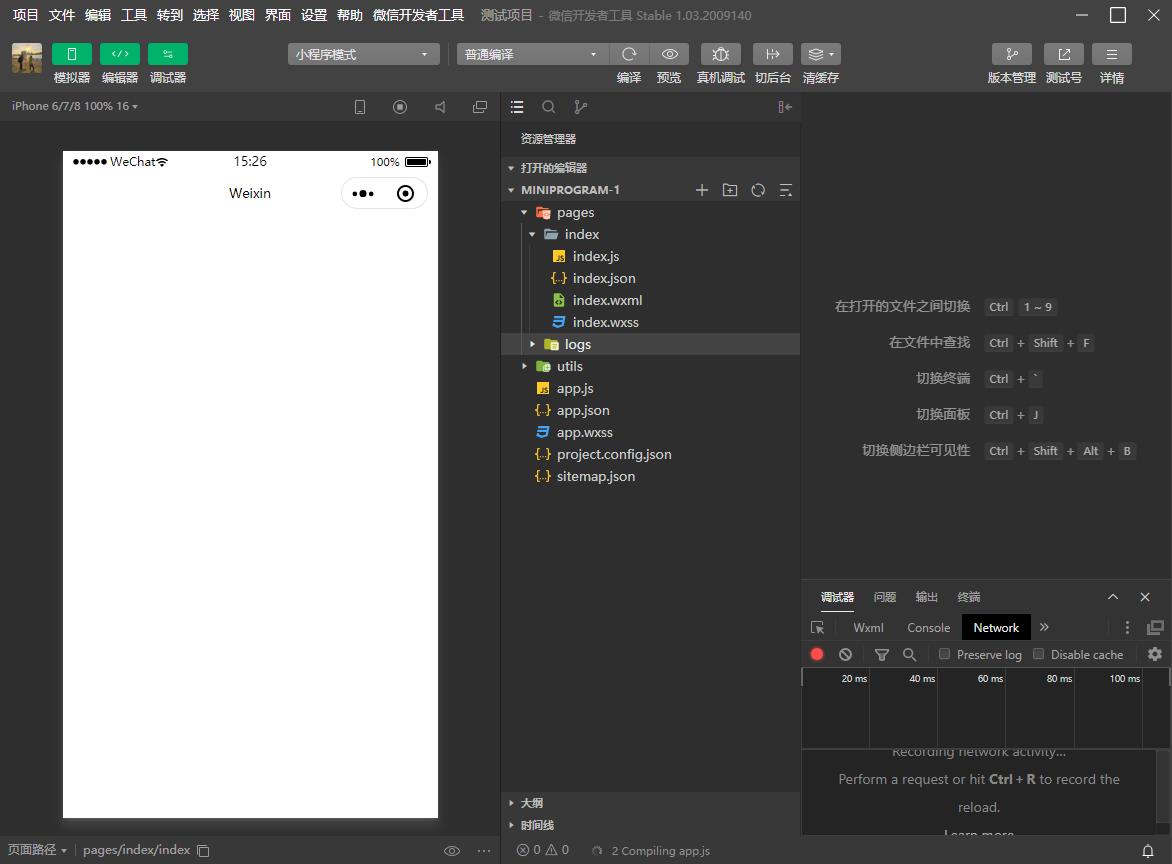
這是我創建新建的一小程序,如下圖,就這樣一個“hello world”項目就生成了。

打開“pages-index-index.wxml”就可以開發你的小程序了。
開發小程序與我們正常做網站用的是差不多的開發語言,只是叫法不一樣,小程序開發語言是“WXML WXSS JS”,WXML/HTML、WXSS/CSS,對于熟悉網站開發前端開發的人上手都是很容易;
想要學習的同學,一些詳細的開發流程細節教程建議大家看視頻,之前我有整理一份免費視頻教程帶去這里看 “微信小程序開發免費視頻教程”
微信小程序文件結構說明
新建一個小程序后,我們會看到軟件會自動生產一些文件,這些文件都是什么呢?
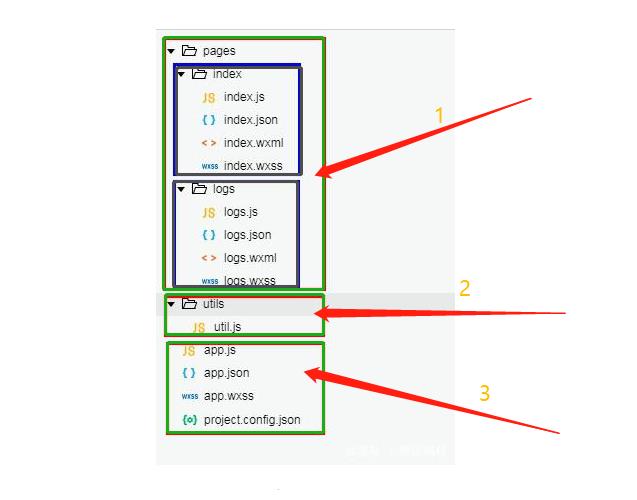
讓我們先來看看小程序文件結構:
總共分為三大部分:
- 第一部分是頁面顯示文件;
- 第二部分utils是存放一些需要 公共調用JS的方法函數;
- 第三部分就是整個項目的配置文件。

- 1、app.js 通過這個文件你可以獲取微信用戶數據、小程序授權、全局變量等這些;
- 2、app.json 這個是設置小程序的通用頁面屬性,如導航條的顏色、標題、所以的小程序前端頁面;
- 3、app.wxss 全局默認樣式文件,如字體大小、顏色...
- 4、project.config.json 這是項目系統配置文件,比如appid、版本控制就是保存在這里面的,一般是不需要去設置的。
上傳審核小程序
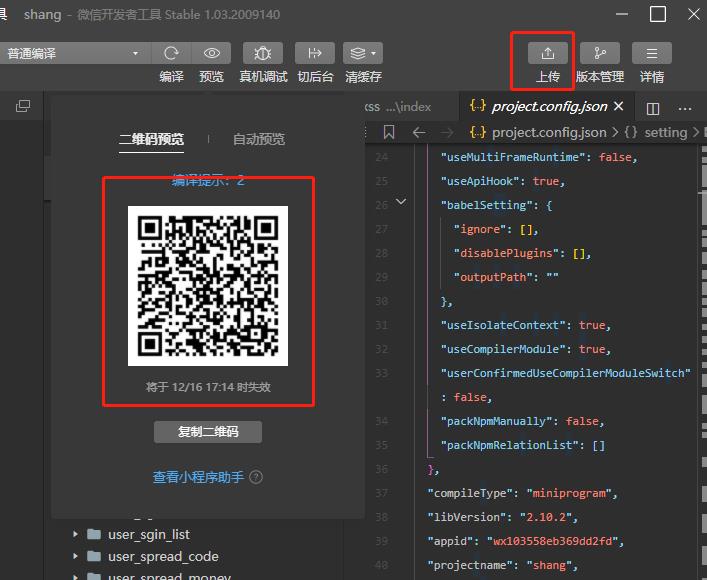
小程序開發完成好后,你可以“菜單欄-預覽-用你的微信掃描二維碼”在你的手機中預覽效果了。
預覽沒有問題的話,可以通下如下流程詳細步驟上線你的小程序了:
1、“菜單欄-上傳”;

2、登錄微信小程序管理后臺“https://mp.weixin.qq.com/”,這個是在小程序APPID正式賬號非測試賬號進行;
上傳完畢后,微信客服人員會對你的上傳的小程序進行審核,這里可能需要一個相關的證件資質需要一起修改提交;
注:上面的小程序開發免費教程,測試賬號無法上傳,只能測試預覽;
完成上線
審核大概需要1-3天時間,審核通過后,在進入管理后臺“https://mp.weixin.qq.com/”點擊“發布”就可完成上線;
相關文章:
-
 小程序開發需要多久時間?
小程序開發需要多久時間?
都說是小程序開發一個時間應該花不了多久時間吧!其實小程序的開發時間周期快的3-7天就可以了,而如果是定制開發的小程序少則20天多則1個月以上,比如現在很多的人都選擇一些現成
2022-04-13 -
 外包小程序開發需要多少錢?
外包小程序開發需要多少錢?
我的公司想開發一個小程序,找個外包公司要多少錢才能搞定呢?微信小程序開發越來越多的公司在咨詢,面對眾多的小程序開發外包公司報價方案,有500元的、1000元的、6000元、2萬元的
2022-01-27 -
 小程序開發需要用到什么語言?WXML WXSS JS
小程序開發需要用到什么語言?WXML WXSS JS
小程序開發語言如下: a、JSON WXML WXSS JS(前端) b、php .NET(后端接口語言) 開發小程序我們需要用到什么樣的程序語言呢?開發小程序在微信的開發檔中都有說明,其實小
2018-11-20



 閩公網安備35020302036359
閩公網安備35020302036359